学习vue的伙伴们,如果我们需要vue实现段落文本轮播应该怎么办?我这几天研究了一下vue,写了一个段落轮播代码,大家可以参考一下,学习一下。
代码如下
<template>
<div class="text-carousel">
<transition-group name="carousel-slide" tag="div">
<p v-for="(text, index) in texts" :key="index" class="carousel-item">{{ text }}</p>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
texts: [
'这是段文本',
'这是第二段文本',
'这是第三段文本'
],
currentIndex: 0
};
},
mounted() {
setInterval(this.nextSlide, 3000); // 每3秒切换下一张轮播
},
methods: {
nextSlide() {
this.currentIndex = (this.currentIndex + 1) % this.texts.length;
}
}
};
</script>
<style>
.carousel-item {
opacity: 0;
position: absolute;
}
.carousel-slide-enter-active,
.carousel-slide-leave-active {
transition: opacity 0.5s;
}
.carousel-slide-enter,
.carousel-slide-leave-to {
opacity: 0;
}
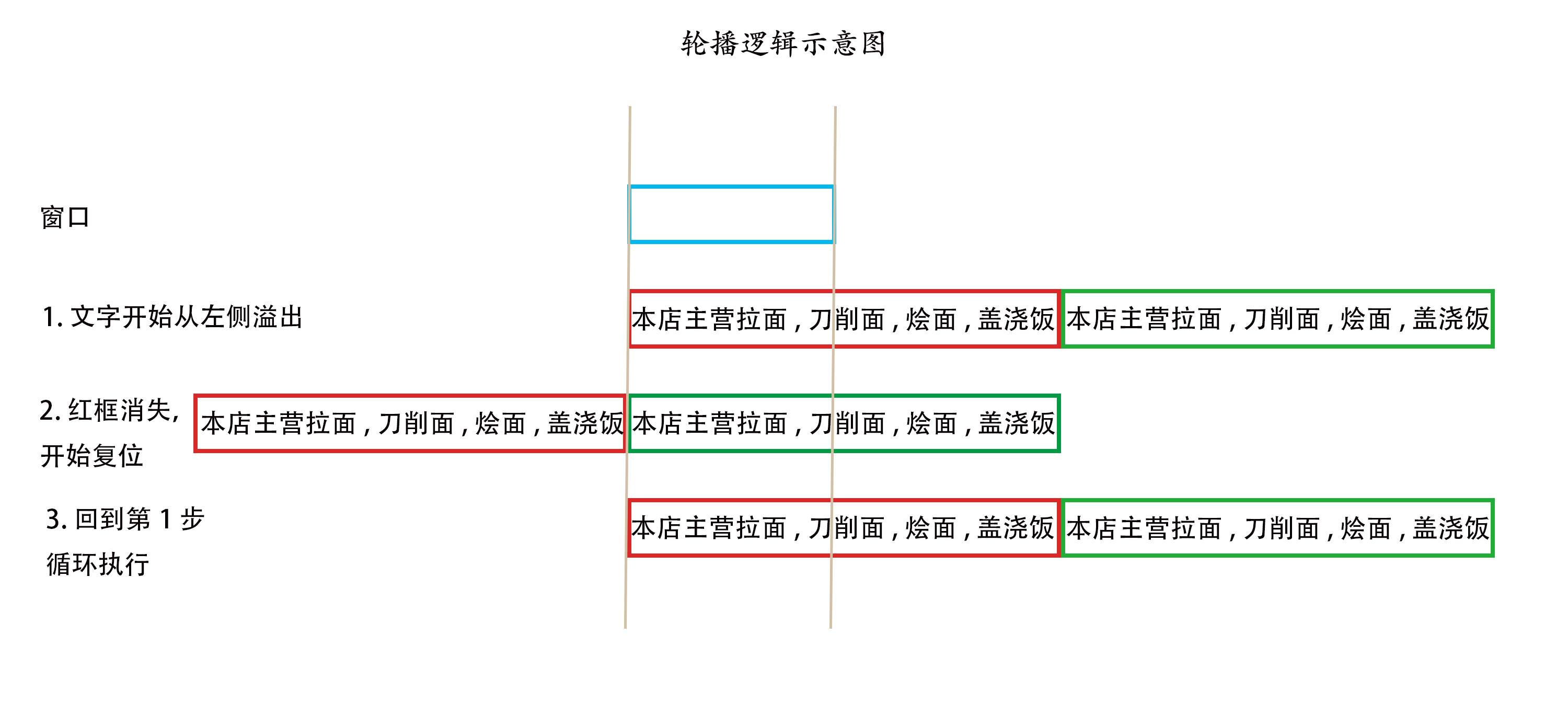
</style>演示图

演示效果

以上代码仅供参考,写的不是很好,建议结合自己所学进行修改,代码使用需要把文章部分改成你要轮播的文字即可。
以上代码原理:
代码中,我使用Vue的v-for指令来遍历texts数组中的文本,并通过transition-group组件实现轮播动画效果。mounted钩子函数用于在组件挂载后启动定时器,每3秒调用nextSlide方法切换下一张轮播。
CSS样式部分定义了轮播项的初始状态以及过渡效果。carousel-item类设置为定位,初始状态下透明度为0。carousel-slide-enter-active和carousel-slide-leave-active类分别定义了进入和离开时的过渡动画效果。carousel-slide-enter和carousel-slide-leave-to类分别定义了进入和离开时的初始和终状态。你可以根据需要自定义样式。
这样,你可以在Vue应用中使用这个组件来实现段落文本轮播效果了。记得将示例代码中的文本内容替换为你实际需要的内容。
© 版权声明
文章全是本幻城写的,尽量别直接复制粘贴
THE END